Ordem das aulas.
Chegando até aqui já temos a base, no caso o ¨esqueleto¨ da nossa primeira
página.
Composto no momento de cabeça <head> e corpo <body>.
Na parte da HEAD colocamos todas as informações da página.
E na parte BODY colocamos as informações que CONSTITUEM a página.
Agora trataremos de ¨rechear¨ um pouco esse ¨esqueleto¨.
Primeiro item para a receita de recheio é óbvio, um TÍTULO.
Um Título tem de aparecer na parte superior da página para sabermos do que a mesma se trata.
Ou seja?Então ela tem de ir na seção HEAD <head> pois faz parte da cabeça
de nossa página.
Creio que ninguém aqui seria estúpido o suficiente de querer colocar um Título láaa
no rodapé da página não é mesmo?^^
A TAG para Título é <title> (Title significa Título em Inglês).
Ex:
<title>Minha Primeira vez com HTML.Huahuahua</html>
Escrevam entre as TAGS <title> e </title> aquilo que mais lhe agrade.
Só não esqueçam o seguinte:
O Título não aparecerá dentro do documento, ou no corpo da página.
Mas sim lá no topo do navegador.
Aonde no meu caso está escrito:
HTML:Criando Sua Primeira Página 02 Second-Life Hikari-TI.
Encontraram?
Pois então, escolham e escrevam aquilo que querem que apareça no topo.
Acompanhem pela imagem abaixo:
Em seguida, precisamos de algo para o corpo da página, um pouco de conteúdo.
Se tratando de CORPO, vai aonde?
Ganhou uma passagem para casa da minha ex-sogra aquele que respondeu <body>.
Exactamente, TUDO relacionado ao corpo da página vai entre <body> e </body>.
Como toda boa redacção, começamos com PARÁGRAFO.
Portanto utilizaremos dessa vez a TAG <p>.
¨P¨ de Paragraph, que significa Parágrafo em Inglês.
Ex:
<p>Estou Aprendendo HTML!!!!</p>
Acompanhe como ficou na imagem abaixo:
Para aquele que ¨aguentou¨, chegar até aqui tenho uma feliz noticia.
Está pronta a sua primeira página.^^
Agora, vamos salvar o nosso Árduo trabalho até aqui.
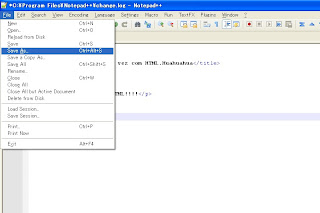
Vá no topo do Notepad++ e escolha a aba FILE ou ARQUIVO.
Em seguida seleccione SAVE AS... ou SALVAR COMO...
E escolha HTML.
De um nome de sua preferência a sua pagina.
No meu caso escolhi o nome como:
PRIMEIRA PAGINA HTML.
Já salvaram seu trabalho como HTML?
Ambas extensões HTML ou HTM são a mesma coisa.
Salvaram em um local FÁCIL de encontrar novamente né?
Então agora faremos o seguinte, encontre seu documento HTML e clicke duas
vezes sobre ele, que irá abrir com seu navegador padrão.
Oque inicialmente era apenas isso:
<html>
<head>
<title>Minha Primeira vez com HTML.Huahuahua</html>
</head>
<body>
<p>Estou Aprendendo HTML!!!!</p>
</body>
</html>
Ficou dessa forma:
Claro, nem de longe isso poderia ser considerado algo para se colocar na Internet
Mas se trata do PADRÃO BASE para qualquer criação posterior.
Vamos curtir uma vitória por vez enquanto nos aprofundamos cada vez mais de algo
mais ¨Profissional¨, pois o treino é o segredo da perfeição.^^



 01:04
01:04
 Erick
Erick











0 comentários:
Postar um comentário